 ニィニ
ニィニはろ~ニィニです
無料テーマcocoonから、有料テーマSWELLに変えて、4日が経ちました。
さっそく「Twitterカード」が表示されない、という壁にぶちあたり、解決したので皆さんに共有します。
Twitterカードが表示されない原因は?





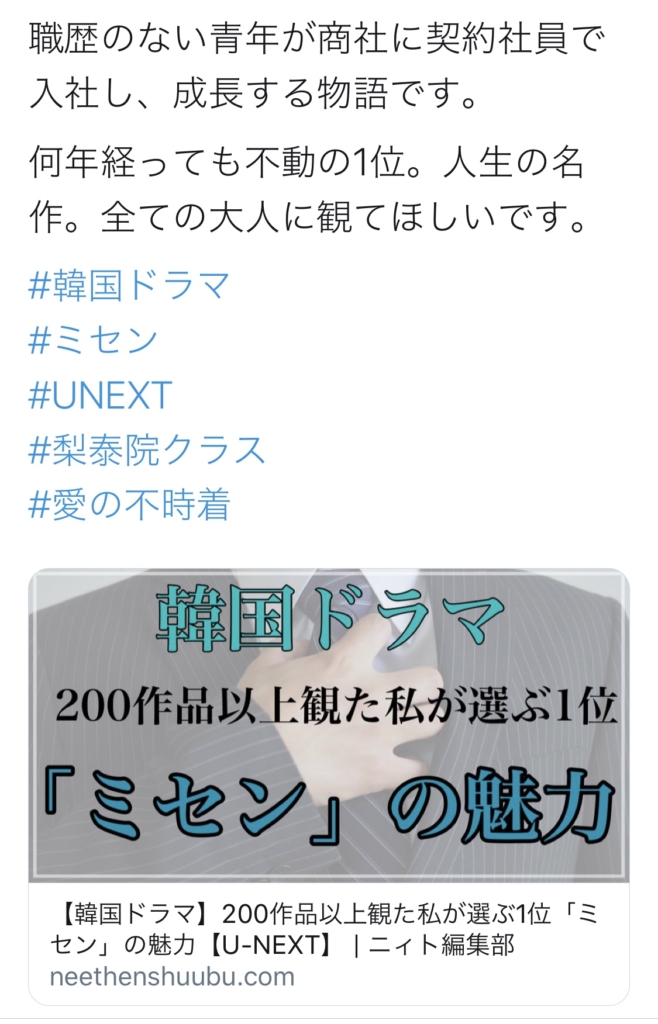
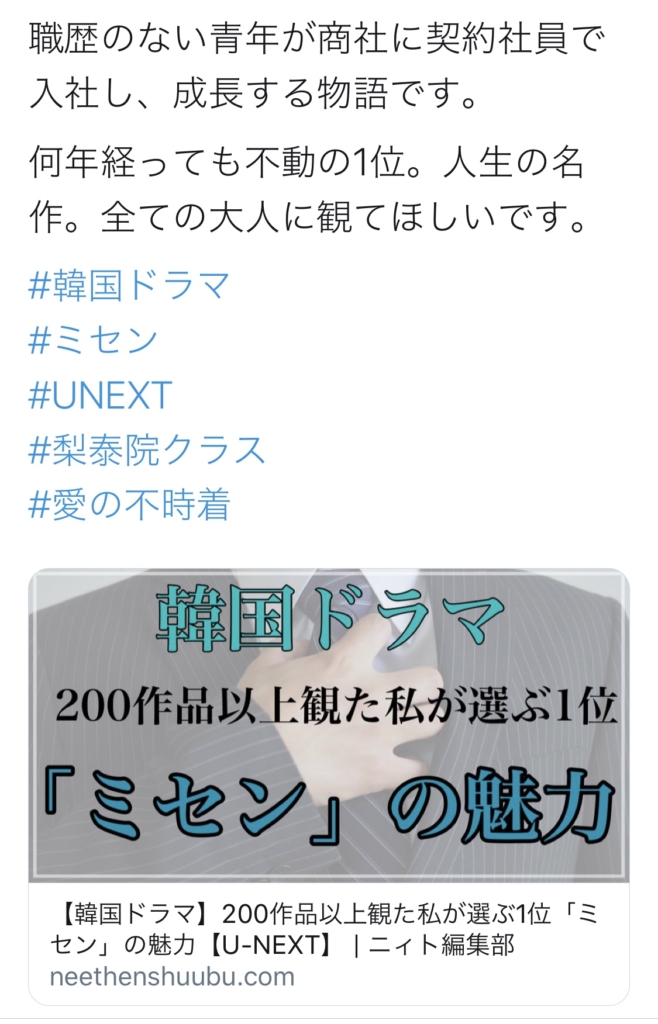
記事更新したし、Twitterに載せようっと。あれ、URLを入れてもカードが出てこない



ハッハ、おぬし、大事なことをわすれてんぞ



おかしいな。cocoon時代に書いた記事はカードにできてるのに



でもそれ、なんかへんだろ?



あ、カード表示されてても、アイキャッチ画像が古い…これは問題ありだ
原因はずばり、SWELLでTwitterカードの設定をしていないからです!
ただ「Twitter カード SWELL 作り方」で調べても、
- headタグ内にコードを書き入れる(ちょわからんパニック)
- プラグイン「All in One SEO Pack」を入れて設定(入れたらほかのページがバグった)
この2通りで、いずれもうまくいきませんでした。でもうまくいかなくてよかった。もっと簡単な方法だったから!
プラグイン「SEO SIMPLE PACK」で解決



めっちゃ情報があった「All in One SEO pack」じゃないんや
「SEO SIMPLE PACK」は「SWELL」の製作者である了さんが作ったプラグインなんです。これを入れて、ちょこっと設定すればもう解決。超簡単で、腰ぬかしました。


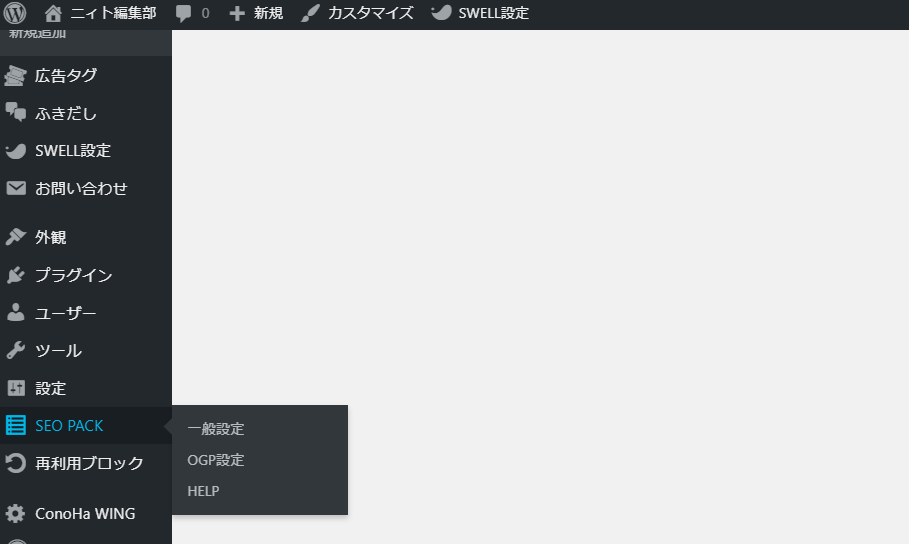
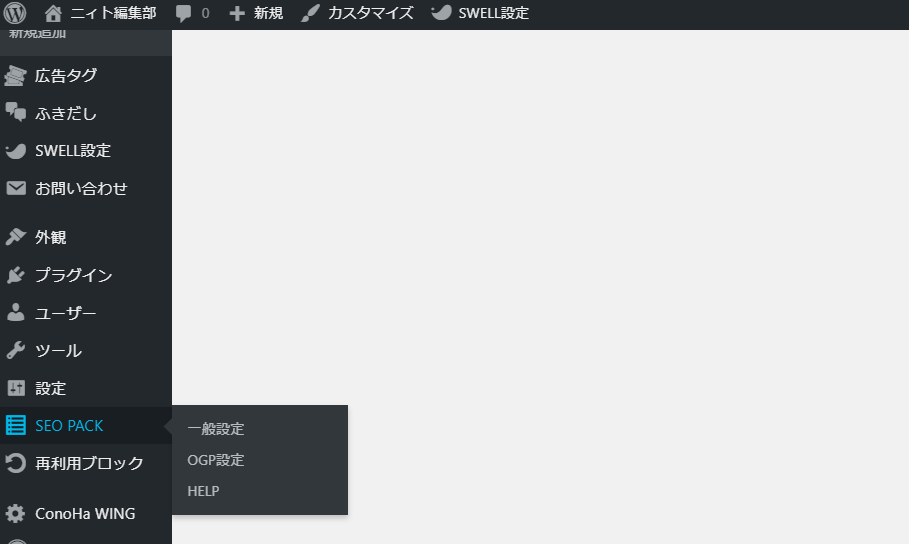
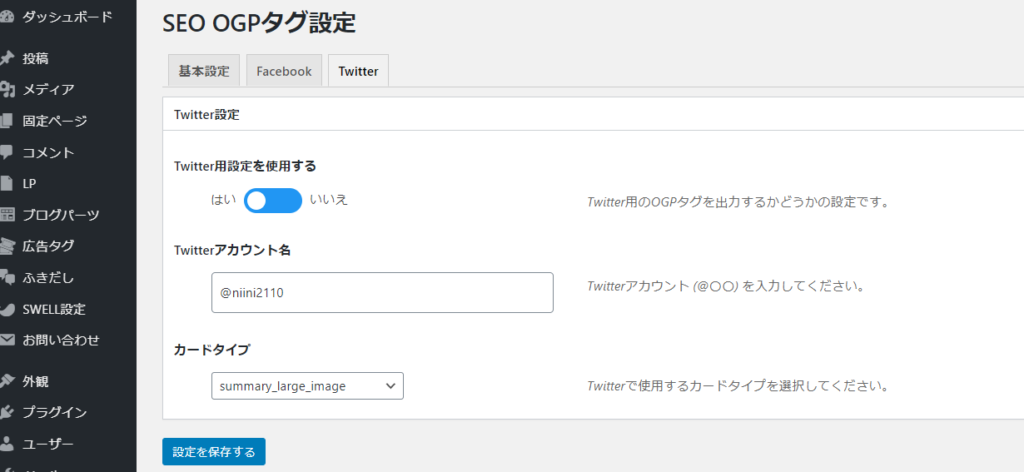
インストールして有効化すると、左のメニューに「SEO PACK」が表示されるので、そこから「OGP設定」をクリックしてください。


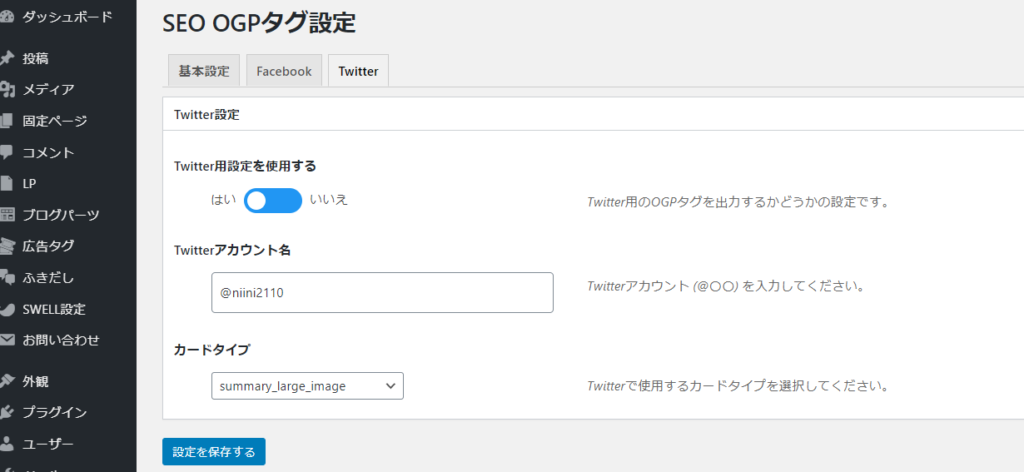
Twitterの設定画面があるので、
- 「Twitter用設定を使用する」を「はい」に
- アカウント名を入力
- 画像サイズの違いでカードが2タイプあるので選択
入力したら「設定を保存」をクリックして、WordPress内の設定は終了。あっさり~。
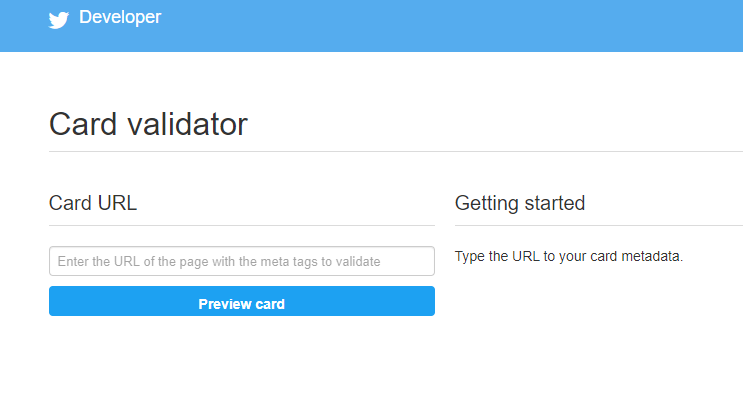
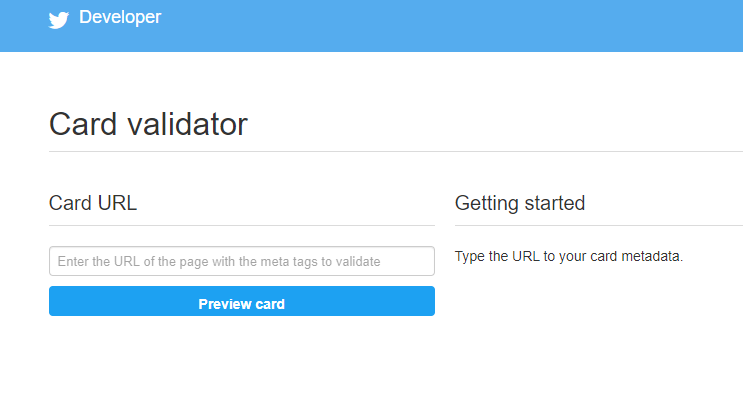
Card validatorで表示されるか確認



これを忘れてて、しばらくさまよいました
設定を終えたら、ちゃんとTwitterで表示ができるかCard validatorというサイトで確認します。


「Card URL」に自分のブログの記事のURLを入れて「Preview Card」をクリック。
右の画面にTwitterカードが表示されれば、確認は終了です。実際にTwitterのツイート画面に行き、URLを入れてみてください。Twitterカードに変わっているはずです。
おわりに



めちゃくちゃ簡単ですよね、はい…。
多分情報が少なかった理由は、皆さん、テーマを「SWELL」に変えた時点で「SEO SIMPLE PACK」を入れているからなんでしょうね…。私はテーマを変えただけで、プラグインをしっかり整えてませんでした(泣)
たったひとりにでも、参考になればうれしいです。




コメント